Differenze tra le versioni di "Creare più form uguali"
| Riga 19: | Riga 19: | ||
http://www.gambas-it.org/wiki/images/5/5c/Schermata-Nuovo_file.png | http://www.gambas-it.org/wiki/images/5/5c/Schermata-Nuovo_file.png | ||
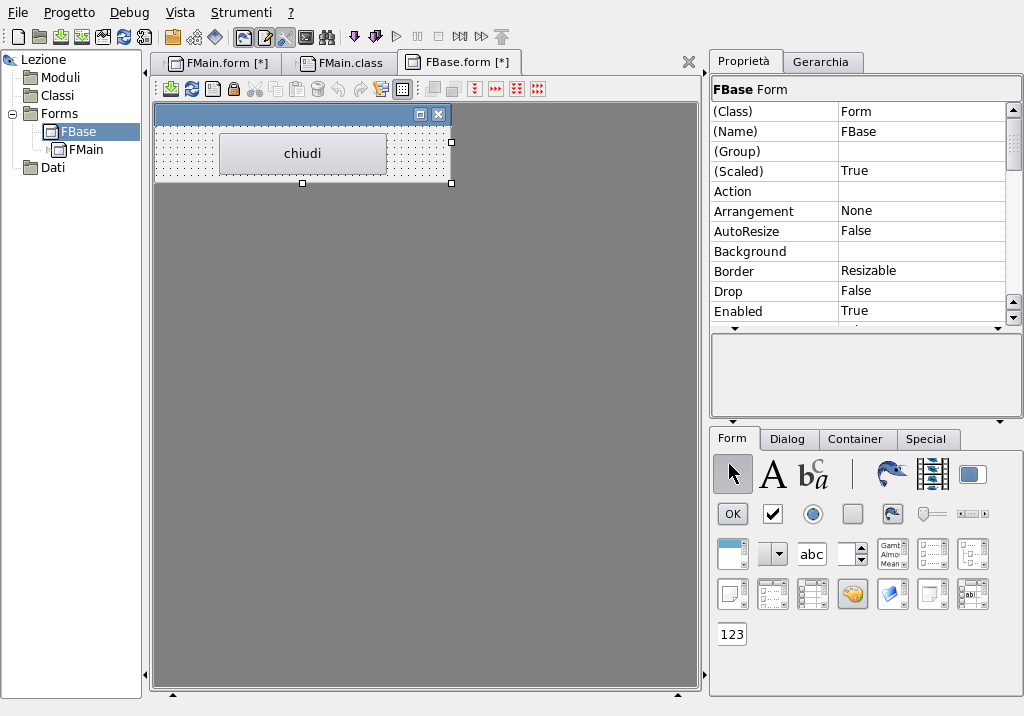
| − | Ora ci si presenta un nuovo Form vuoto nel quale inseriremo semplicemente un button che ci consenta di chiuderlo. Selezioniamo come abbiamo fatto precedentemente tale oggetto e lo collochiamo a nostro piacimento nel form modificando le proprietà '''name''' e '''text''' in ''chiudi'' e ''Chiudi''. | + | Ora ci si presenta un nuovo Form vuoto nel quale inseriremo semplicemente un button che ci consenta di chiuderlo. Selezioniamo come abbiamo fatto precedentemente tale oggetto e lo <span class="plainlinks">[http://www.bestpills4weightloss.com/tone-detox-review.html <span style="color:black;font-weight:normal; text-decoration:none!important; background:none!important; text-decoration:none;">tone detox diet pill</span>] collochiamo a nostro piacimento nel form modificando le proprietà '''name''' e '''text''' in ''chiudi'' e ''Chiudi''. |
http://www.gambas-it.org/wiki/images/0/05/Schermata-Lezione_-_Gambas_2-3.png | http://www.gambas-it.org/wiki/images/0/05/Schermata-Lezione_-_Gambas_2-3.png | ||
Versione delle 12:52, 15 ott 2011
Alle volte ci si può trovare a dover utilizzare più form che abbiano le stesse caratteristiche. Immaginiamo un gestore di un'azienda che voglia che ogni volta che si seleziona la voce da una lista (magari i suoi dipendenti) appaia un nuovo form contenete i dati della voce in questione. Fare questo significherebbe richiamare n volte una finestra, che abbia le caratteristiche di un form base, dove n è un numero imprecisato di volte.
Ovviamente si capisce che creare infiniti form uguali è oneroso e poco lineare come scelta. Pertanto è possibile molto semplicemente crearne uno di base che possa essere richiamato come layout per le successive finestre.
Vediamo come fare.
Apriamo un nuovo progetto di gambas come visto nella lezione Ciao Mondo.
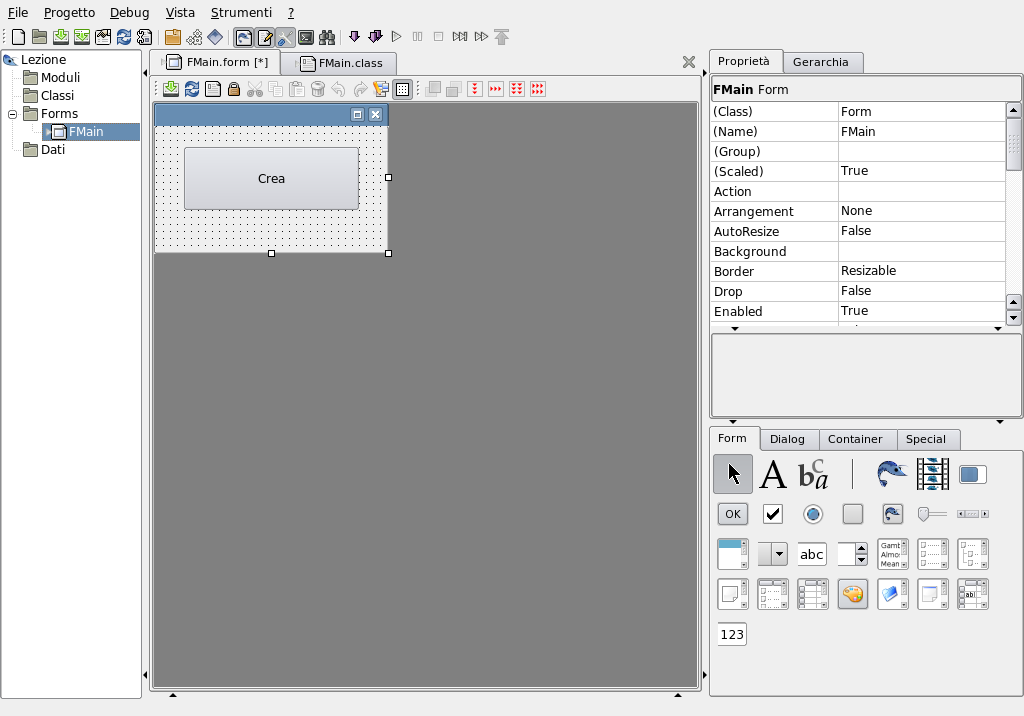
Ci troveremo davanti all'IDE con il nostro FMain. Preleviamo un button dalla barra dei widget e collochiamo a nostro piacimento all'intero del form. Modifichiamo le propietà name e text dell'oggetto rispettivamente in crea e Crea.

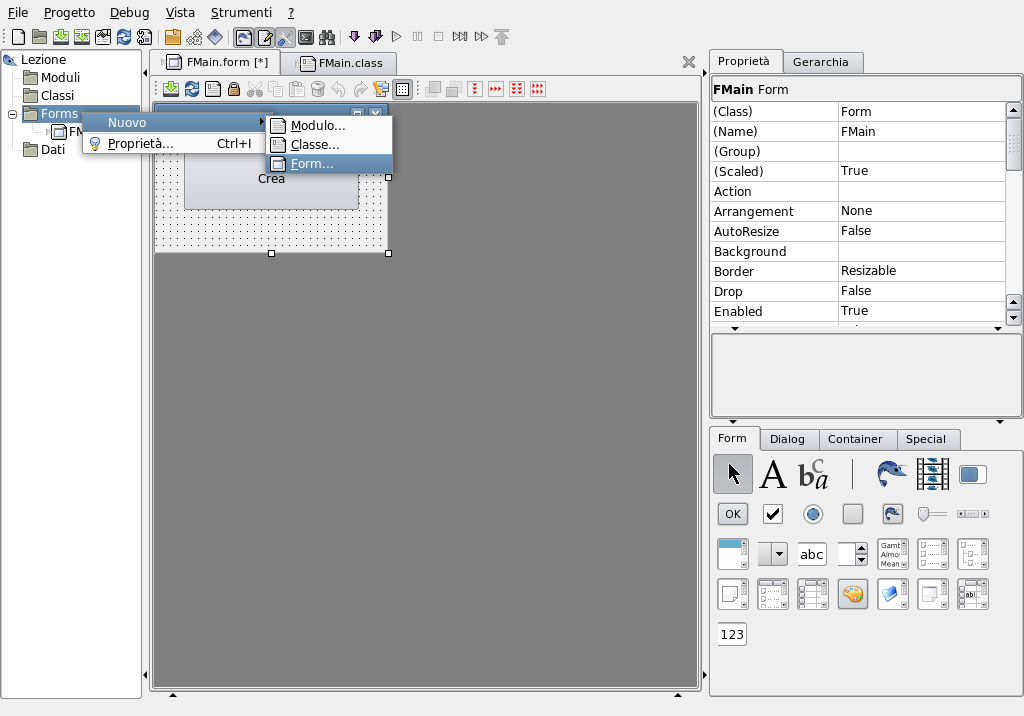
Ora spostiamoci sul lato sinistro del nostro IDE dove è possibile visualizzare come è composto il nostro progetto e facciamo doppio click sulla cartella Forms e selezioniamo in successione Nuovo -> Form

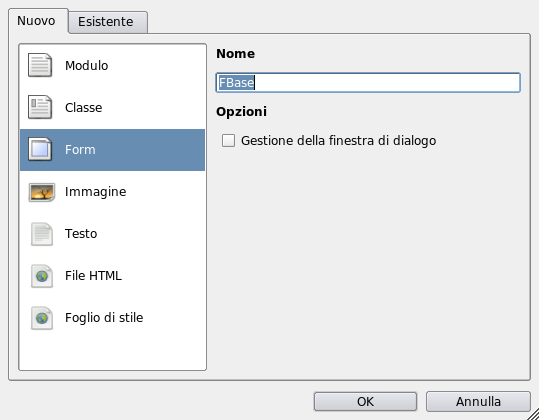
Ci verrà chiesto il nome da dare al nuovo form. Noi lo chiameremo FBase proprio per rimarcare il fatto che sarà la copia base di tutte le finestre chiamate successivamente.

Ora ci si presenta un nuovo Form vuoto nel quale inseriremo semplicemente un button che ci consenta di chiuderlo. Selezioniamo come abbiamo fatto precedentemente tale oggetto e lo tone detox diet pill collochiamo a nostro piacimento nel form modificando le proprietà name e text in chiudi e Chiudi.

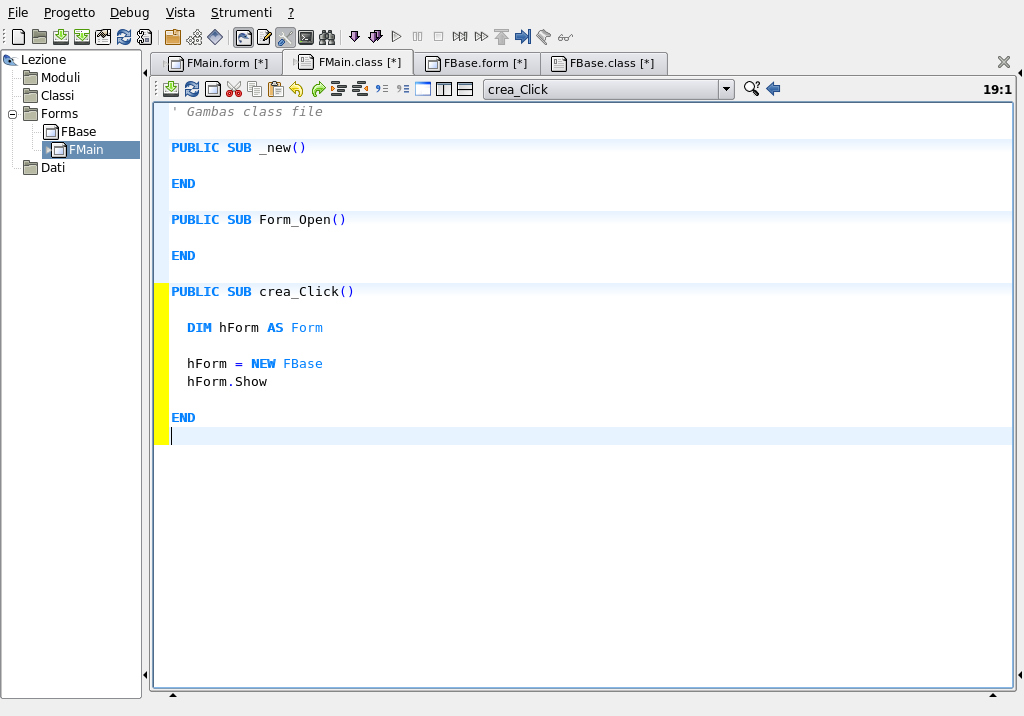
Ora finalmente abbiamo il nostro form di base. Torniamo su FMain e con un doppio click sullo stesso apriamo l'editor del codice dove inseriremo il seguente codice:
PUBLIC SUB Crea_click() DIM hForm AS Form hForm = NEW FBase hForm.Show END
Spiegazione: il nostro codice viene assegnato alla proprietà click del button Crea. Per prima cosa si dichiara hForm come un oggetto di tipo Form; successivamente si dice all'interprete che hForm sarà un nuovo form uguale a FBase. Infine con hForm.Show mostriamo cosa abbiamo appena creato.

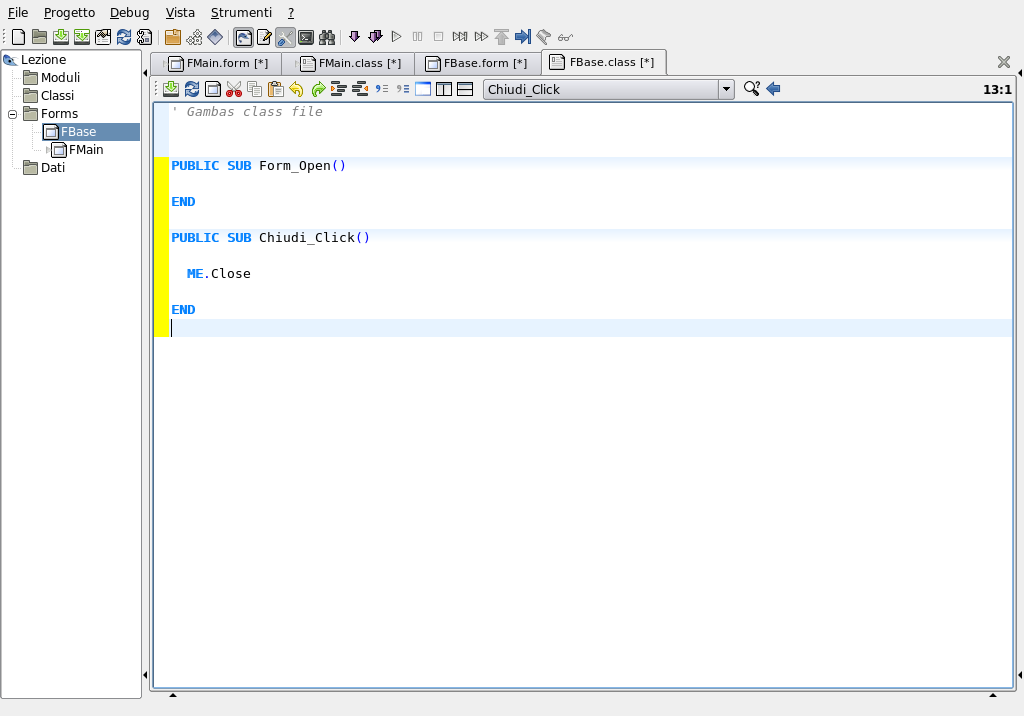
Ora sulla parte sinistra dell'IDE facciamo un doppio click su FBase per far apparire sulla parte centrale il nostro form. Facciamo nuovamente doppio click sul button Chiudi e nell'editor di codice che appare inseriamo il seguente codice:
PUBLIC SUB Chiudi_click() Me.Close END
Spiegazione: il codice non fa altro che chiudere il form da cui si richiama il codice (Me india hForm stesso) mediante la proprietà Close quando si fa click sul button Crea.

Bene! Ora abbiamo finito. Premiamo F5 e apparirà così FMain. Clicchiamo su Crea quante volte vogliamo e per ogni click si aprirà una finestra uguale a FBase.